插件介绍
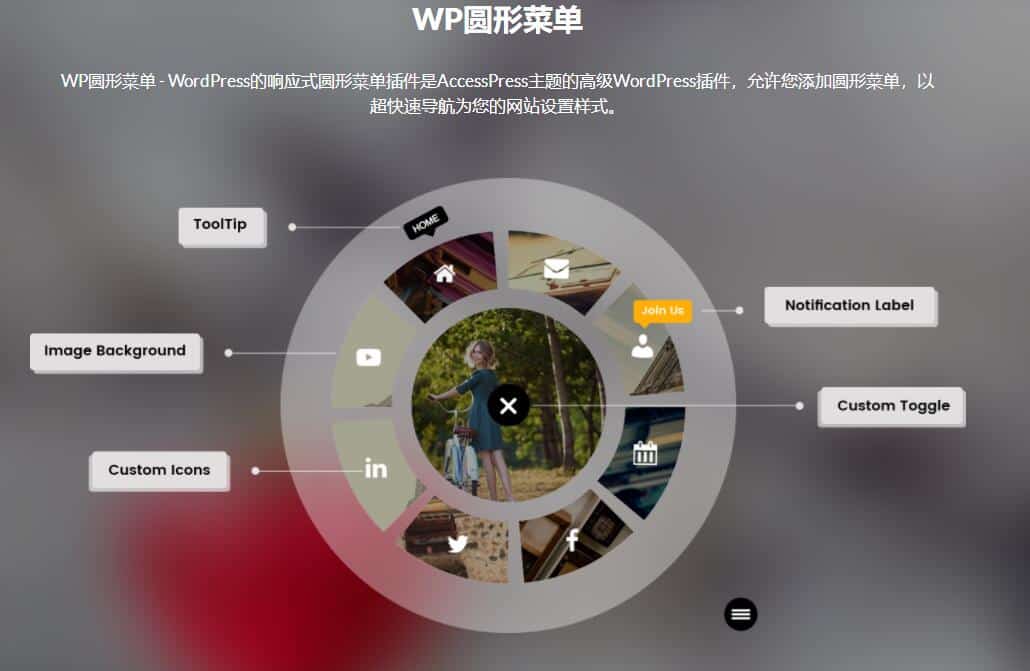
WP Circular Menu是一款功能强大的WordPress圆形结构菜单,使用默认的WordPress菜单功能来创建菜单。您最多可以添加12个菜单项,并且可以在默认菜单项中包含其他元素,例如“菜单图标”和“工具提示”。
功能
- 无限循环菜单
- 与WordPress菜单集成
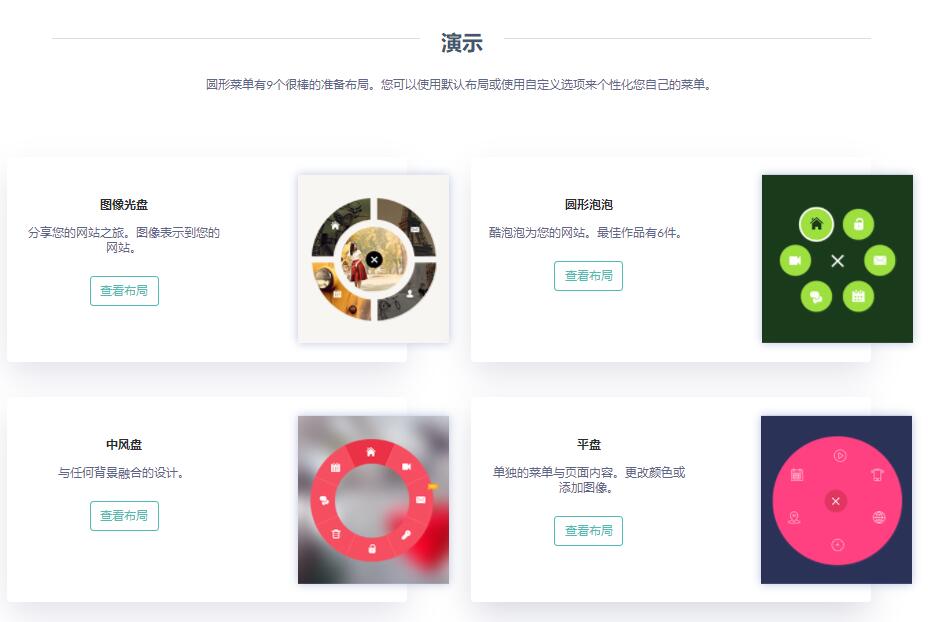
- 9中模板
- 5个可拖动模板
- 4个固定模板
- 全屏平面网格设计,适用于移动设备
- 自定义图标支持
- 字体图标(Genericon,字体真棒,短划线图标,神秘图标,线性图标)
- 图像图标
- 每页多个菜单
- 轻松构建设置
- 9个菜单位置用于固定设计
- 动画
- 4菜单进入动画
- 5切换按钮动画
- 5通知标签动画
- 轻松自定义选项
- 切换按钮(打开/关闭/悬停)颜色,背景颜色,边框颜色选项
- 菜单项(默认/活动/悬停)颜色,背景颜色,边框颜色选项
- 菜单项背景图像选项
- 通知标签支持
- 5通知标签模板
- 通知标签颜色和背景颜色选项
- 工具提示支持(显示/隐藏/添加自定义工具提示)
- 工具提示颜色和背景颜色选项
- 排版(font-family/weight/transform)选项
- 权限设置(登录用户/登出用户/所有人)
- 显示选项(特定页面上的隐藏菜单/默认页面/存档页面)
- 自定义CSS选项
适用版本
- WordPress4.9+
插件截图


插件使用说明
为WP圆形菜单创建菜单
在开始创建圆形菜单之前,您需要配置WordPress菜单.所以,
- 转到后台 - > 外观->菜单.
- 点击创建菜单,创建一个新菜单.
- 提供菜单名称,然后单击"创建菜单".
- 转到菜单页面顶部的显示选项,然后选中Box下的WP圆形.
- 如果要将当前菜单用作"圆形"菜单,请找到WP圆形菜单Mate框,选中"使用圆形菜单"选项.
- 选择要添加的菜单项作为菜单,然后单击保存菜单.菜单支持12个菜单项,模板9除外,模板9支持8个菜单项目设计限制.该插件不支持子菜单.
- 您需要先在任何菜单项更改后保存菜单,以便在新添加的菜单项中查看WP Circular Menu选项.
- 您将在每个菜单项上看到WP圆形菜单图标,单击它可打开模块化设置菜单.
与普通菜单不同,此菜单允许您添加图标,背景图像,更改工具提示文本等内容.菜单设置
-
菜单图标
- 字体图标:圆形菜单支持各种字体图标,包括Dashicons,Font Awesome,Genericons,Linear Icons和Themify图标.单击按钮以选择字体图标.您也可以直接添加图标代码,如dashicons | dashicons-admin-site或fa | fa-envelope-o或genericon | genericon-aside或lnr | lnr-home或ti | ti-home
- 自定义图标:如果图标不适合您,您可以从WordPress媒体库上传自己的图标图像.点击按钮从媒体库上传媒体,甚至直接放置图片网址.
-
菜单名称
- 隐藏/显示菜单名称:默认情况下,圆形菜单会在您将鼠标悬停时显示菜单名称标签.如果您不想要此功能,请选中此选项以隐藏在悬停时显示菜单名称.
- 自定义名称:如果您想更改菜单名称文字,只需在此处添加文字以覆盖默认菜单名称.
-
通知标签
通知文字:想要将观众的注意力集中在特定网页上?你的商店有热卖吗?圆形菜单允许添加静态通知标签,以便让人们知道每个特定链接的运行情况.
-
背景
图像背景:最适合模板2,模板3,4和5不支持,您可以在每个菜单列表项中添加背景图像.
-
创建菜单项后,让我们创建您的第一个圆形菜单.
配置WP圆形菜单
-
- 点击左侧管理面板上的WP圆形菜单
- 点击添加新内容.
- 输入圆形菜单的标题.
您可以通过几个步骤配置圆形菜单
1.建立圆形菜单
在此处选择指定的圆形菜单,然后开始配置圆形菜单.
WP圆形菜单创建菜单,了解如何创建圆形菜单.
2.布局设置
- 选择模板:选择9个预建准备模板中的任意一个.我们提供5个可拖动模板和4个固定模板.
- 初始位置:仅适用于可拖动模板.您可以在页面加载时设置菜单的初始位置.
- 位置:仅适用于固定模板.为您的菜单设置合适的固定位置以加载.
- 动画:选择打开和关闭动画.
- 切换按钮
- 切换动画:选择切换按钮的动画
- 自定义?选中以自定义切换按钮.
- 图标颜色:为切换栏设置打开,关闭和悬停颜色.
- 背景:设置打开,关闭和悬停颜色以切换按钮背景.
- 边框:设置打开,关闭和悬停颜色和宽度以切换按钮边框.
- 菜单项
- 自定义?选中以自定义菜单项.
- 图标颜色:为菜单图标设置图标颜色,活动颜色和悬停颜色.
- 背景:为菜单图标背景设置图标颜色,活动颜色和悬停颜色.
- 边框:为菜单图标背景设置图标颜色,活动颜色和悬停颜色.选项仅在模板2,3,6和9中可用.
- 中心图像:在菜单中心设置图像背景.选项仅在模板1,4和8中可用
- 中心颜色:在菜单中心设置背景色.选项仅在模板1,4和8中可用
- 自定义?选中以自定义菜单项.
- 通知标签:
- 选择模板:为通知标签选择五个模板中的一个.
- 通知动画:为通知标签选择五个动画中的一个.
- 自定义?检查以自定义通知标签.
- 文字颜色:为通知标签设置文字颜色.
- 背景颜色:设置通知标签的背景颜色.
- 工具提示:
- 自定义?选中以自定义工具提示.
- 文字颜色:为工具提示设置文字颜色.
- 背景颜色:为工具提示设置背景颜色.
- 自定义?选中以自定义工具提示.
- 排版:
- 自定义?检查以自定义排版.
- 字体系列:选择字体系列.
- 文字转换:设置工具提示和通知标签的大写,小写或大写.
- 自定义?检查以自定义排版.
3.显示设置
您可以设置显示或隐藏"圆形"菜单的位置.这些设置可用于管理不同页面中的多个菜单.默认情况下,所有菜单都设置为在所有页面中显示.您可以设置显示菜单的位置以及显示菜单的对象.
- 权限设置:设置为向所有用户/已登录用户或已注销用户显示菜单.
- 隐藏圆形菜单:选择您不想显示此特定菜单的页面.该列表应涵盖所有默认的WordPress标准页面和任何自定义文章类型的所有单个页面.如果选择"全部单页"选项,则无论下面的特定页面选项如何,都不会在单个页面中显示菜单.








评论
0 访客 0