
插件介绍
WooCommerce Wallet Management(WooCommerce钱包管理模块)允许客户在商店中使用虚拟货币以及许多其他功能,例如发送、请求和提取钱包资金。它帮助商家在其 WooCommerce 商店中实施数字钱包系统。客户不必每次都填写付款详细信息,他们只需登录并使用钱包中的钱支付产品即可。客户还将获得基于购物车、充值和产品赚取现金返还的优势。客户可以将您的网站推荐给他们的朋友以赚取推荐金额,而注册的新客户也可以获得推荐金额和注册积分。
WooCommerce 钱包系统的应用将提升整体用户体验。它将加快结账过程,因为客户每次无需输入交易详细信息即可进行转换。它增加了支付过程的便利性和安全性。它使客户和管理员都受益。
管理员可以直接处理退款到客户的钱包。管理员可以借助内置的短代码在任何地方显示钱包信息。所有用户的钱包信息都可以导出到一个 csv 文件中,也可以导入 csv 文件来为用户批量/贷记钱包金额。
插件功能
- 管理员可以为客户启用/禁用模块功能。
- 管理员可以设置钱包的最小充值限额。
- 管理员可以设置钱包的最大充值限额。
- 管理员可以在购买过程中设置钱包的最小扣款限额。
- 管理员可以在购买过程中设置钱包的最大扣款限额。
- 管理员可以在发送/请求资金期间设置钱包的最小转账限制。
- 管理员可以在发送/请求资金期间设置钱包的最大转账限额。
- 管理员可以在钱包中为新客户设置注册积分。
- 管理员可以设置钱包充值默认订单状态。
- 管理员可以为钱包充值启用支付网关。
- 管理员可以启用/禁用钱包部分付款。
- 管理员可以为客户端选择的钱包操作启用/禁用 OTP 验证功能。
- 管理员可以为客户设置 OTP 到期时间。
- 管理员可以为客户设置 OTP 数字长度。
- 管理员可以在客户端启用/禁用钱包提款功能。
- 管理员可以为客户设置固定或百分比的提款费用。
- 管理员可以在提款过程中设置钱包的最小提款限额。
- 管理员可以在提款过程中设置钱包的最大提款限额。
- 管理员可以在客户端启用/禁用钱包推荐功能。
- 管理员可以设置客户和新用户在成功注册后可以获得的收入金额。
- 管理员可以设置默认电子邮件内容,这些内容将在推荐时发送给新用户。
- 客户还可以在最后更改推荐电子邮件内容。
- 管理员可以设置我的帐户页面菜单端点。
- 管理员可以设置我的帐户页面菜单端点标题。
- 管理员可以在我的帐户页面菜单上启用/禁用侧边栏小部件。
- 短代码可以动态用于钱包。
- 管理员可以查看用户列表及其钱包余额。
- 管理员可以将用户的钱包数据导出到 csv 中。
- 管理员可以通过导入 csv 来执行批量贷记/扣款。
- 管理员可以为用户手动记入/扣款钱包余额。
- 管理员可以查看提款请求列表,并可以将它们标记为已付款或取消它们。
- 管理员可以使用各种过滤器查看与钱包相关的所有交易。
- 管理员可以启用/禁用钱包支付网关。
- 管理员可以为购物车总数、产品和钱包充值创建各种返现规则。
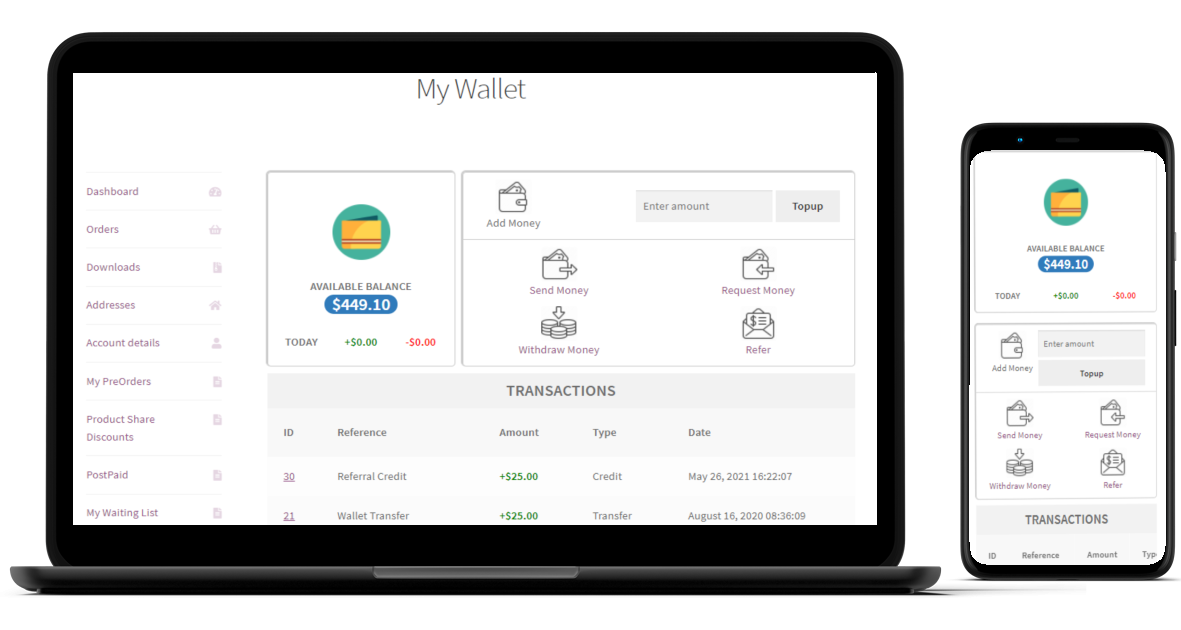
- 客户可以在商店中使用钱包余额购买产品。
- 客户可以查看他们的钱包余额。
- 客户可以使用钱包执行多项操作,即发送、请求和取款。
- 客户可以将该网站推荐给任何新用户,并且双方都将在他们的钱包中赚取设定的金额。
- OTP 验证码将发送到客户的电子邮件,然后他们需要对其进行验证以进行钱包操作。
- 客户端完全响应式钱包布局。
- 客户可以查看所有交易详情。
- 客户需要为他们的钱包充值才能使用钱包作为付款方式。
- 钱包也可以用作部分付款。
- 还支持使用钱包退款。
- 为钱包相关邮件添加了 WooCommerce 电子邮件模板。
适用版本
- WordPress5.0+
- WooCommerce5.0+
插件截图













评论
0 访客 0