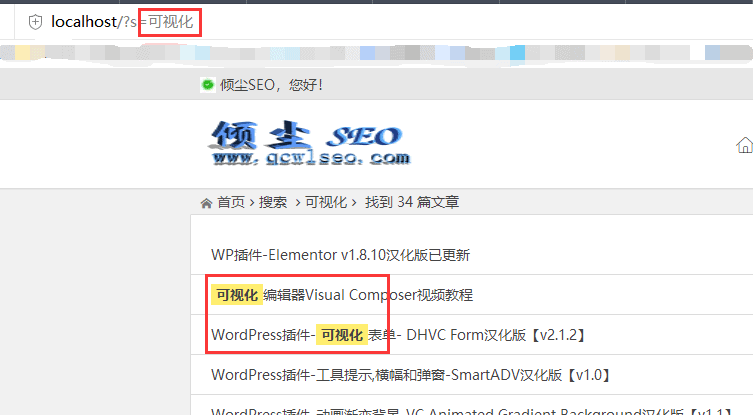
通过把wordpress搜索结果页面里的搜索关键词高亮显示,可以便于用户在搜索结果页面查找与自己搜索关键词相关的搜索结果,极大地提高了网站的用户体验。实现的方法非常简单,无需安装任何插件,仅需要在当前主题functions.php文件添加相关的函数代码,然后根据嵌套标签调整CSS样式即可。实现效果看截图。
效果

代码
functionxa0search_word_replace($buffer){
if(is_search()){
xa0xa0xa0xa0$arrxa0=xa0explode("xa0",xa0get_search_query());
xa0xa0xa0xa0$arrxa0=xa0array_unique($arr);
xa0xa0xa0xa0foreach($arrxa0asxa0$v)
xa0xa0xa0xa0if($v)
xa0xa0xa0xa0xa0xa0xa0xa0$bufferxa0=xa0preg_replace("/(".$v.")/i",xa0"<strongxa0style='background-color:xa0#ffe0008f;padding:xa01pxxa05px;'>$1</strong>",xa0$buffer);
xa0xa0xa0xa0}
xa0xa0xa0xa0xa0xa0xa0xa0returnxa0$buffer;
}
add_filter("the_title",xa0"search_word_replace",xa0200);
add_filter("the_excerpt",xa0"search_word_replace",xa0200);
add_filter("the_content",xa0"search_word_replace",xa0200);给它结果页面的搜索关键词嵌套了strong加粗标签(如想嵌套其它如em、b、span标签请修改以上代码中的$1),然后可以通过css对标签的样式进行调整(加颜色、下划线等)





评论
0 访客 0