大家应该都知道国外的插件或者主题集成的视频多数都源于YouTube,而YouTube的视频在国内是无法正常打开的,这导致我们无法使用插件自带的视频添加,只能另想他法。下面说下如何在Layered Popup插入优酷视频。
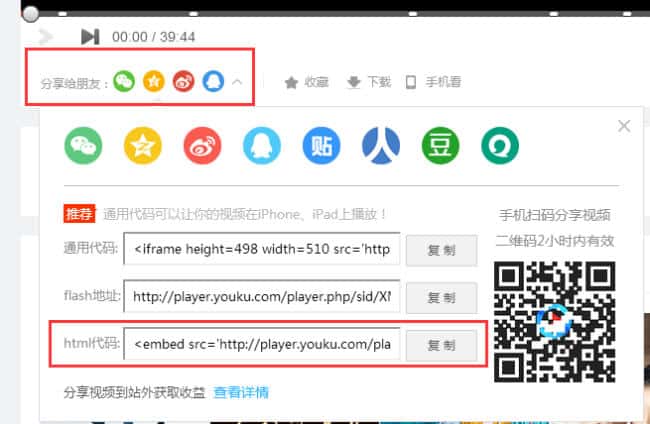
第一步,先去优酷视频中找到要进行展示的视频
- <embed src='http://player.youku.com/player.php/sid/XMjczMDgwNzU2MA==/v.swf' allowFullScreen='true' quality='high' width='480' height='400' align='middle' allowScriptAccess='always' type='application/x-shockwave-flash'></embed>
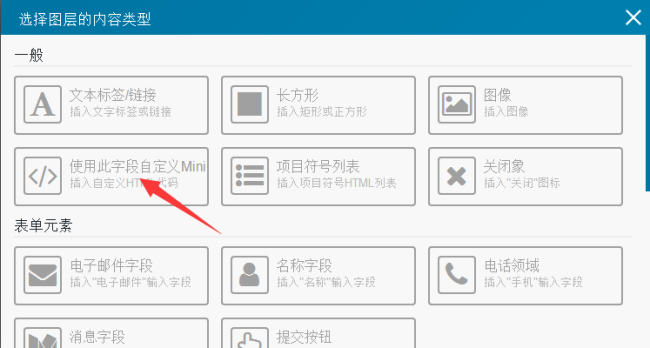
第二步,打开WordPress后台,找到分层弹出—创建弹出—在弹窗结构函数—点击添加图层—使用此字段自定义Mini—把优酷中拷贝的代码复制进去就行了
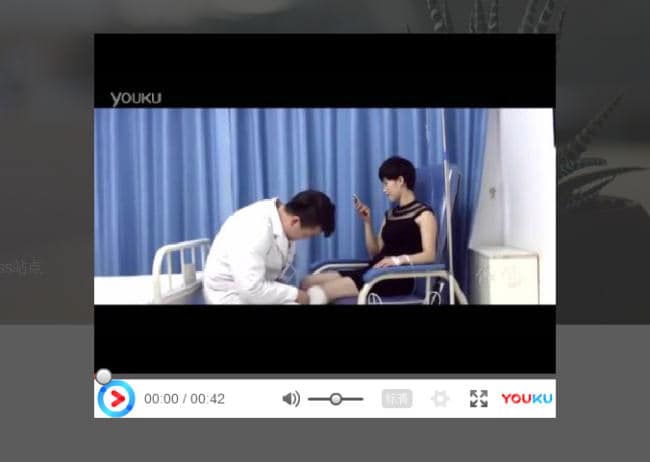
最后,保存然后打开预览一下,效果如下图。